POST 방식의 특징
1. POST 방식으로 요청 시 URL의 Body 영역에 데이터를 포함하여 요청
-> 사용자가 입력한 값(데이터)들이 URL에 노출되지 않음
-> 로그인이나 회원가입의 경우 POST방식 적합
2. Body영역의 전송 길이 제한 없음
-> 게시판 작성의 경우 POST방식 적합
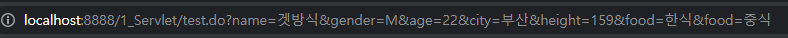
3. 즐겨찾기는 가능하지만 전달되는 데이터가 URL에 노출되어있지 않아 GET방식과 같이 기존의 검색결과를 볼수없음
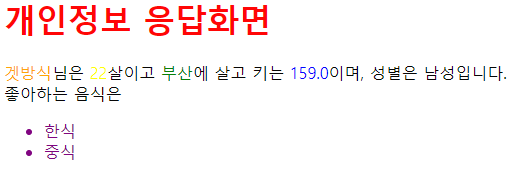
POST 방식으로 요청 하여 응답페이지 받기
@index.html
<h3><a href="views\requestTest_POST.html">POST방식 테스트</a></h3>
@views/requestTest_POST.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>POST 방식 테스트 요청 페이지</title>
</head>
<body>
<h1>POST 방식으로 요청 후 응답페이지 받아보기</h1>
<h2>개인 정보 입력 - POST</h2>
<!-- 상대경로 -->
<form action="../test2.do" method="post">
<ul>
<li>
이름 : <input type="text" name="name">
<!-- input태그 사용시 key값은 name으로 선택되니 반드시 만들어 넘겨야한다 -->
</li>
<li>
성별 : <label for="gender">남자</label>
<input type="radio" name="gender" id="gender" value="M">
<label for="gender">여자</label>
<input type="radio" name="gender" id="gender" value="W">
</li>
<li>
나이 : <input type="number" name="age" id="">
</li>
<li>
사는 지역 :
<select name="city" id="">
<option>서울</option>
<option>경기</option>
<option>강원</option>
<option>부산</option>
<option>대구</option>
<option>대전</option>
<option>울산</option>
<option>인천</option>
<!-- 텍스트값을 value로 넣기위해 별도 value 지정안함 -->
</select>
</li>
<li>
키 : <input type="range" name="height" min="100" max="300" id="">
</li>
<li>
좋아하는 음식(다중선택 가능) :
한식<input type="checkbox" name="food" value="한식"> /
중식<input type="checkbox" name="food" value="중식"> /
일식<input type="checkbox" name="food" value="일식"> /
양식<input type="checkbox" name="food" value="양식"> /
분식<input type="checkbox" name="food" value="분식">
<!-- checkbox 사용시 같은 묶음으로 묶어줄 경우
radio버튼과 마찬가지로 key값을 동일하게 지정한다
단, 한개의 key값에 여러개의 value가 묶여 넘겨진다-->
</li>
<li>
<input type="submit" value="전송">
<input type="reset" value="리셋">
</li>
</ul>
</form>
</body>
</html>
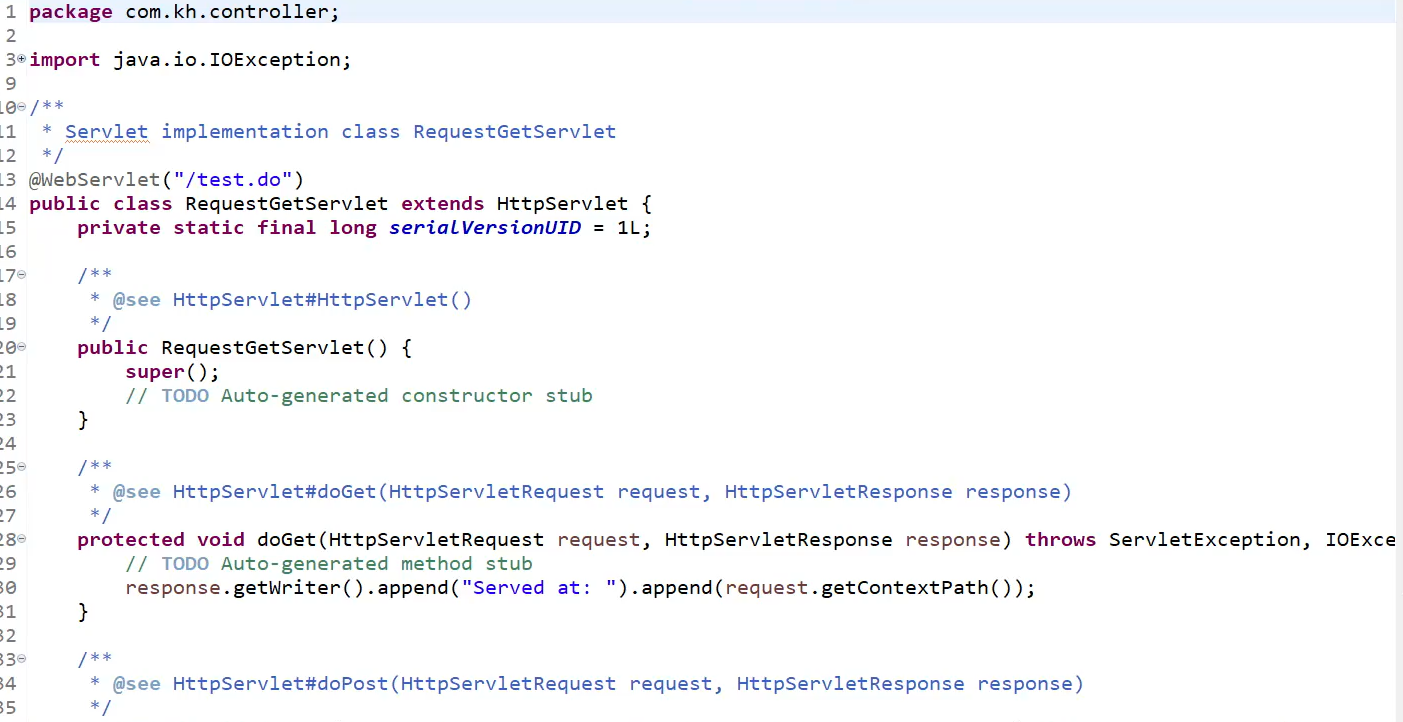
@controller/RequestPostServlet.java
- POST 방식 요청은 기본 인코딩이 iso 설정 되어있어 한글 값이 깨지기 때문에 별도로 UTF-8로 맞춰야함
값을 꺼내오기 전에 인코딩 설정!
- 응답페이지 구성을 jsp에게 넘기는데, 이때 응답페이지에서 필요로하는 데이터들을 request 객체에 담아서 보내야함
request에 attribute 영역에 (키-밸류)형태로 담아서 보냄
request.setAttribute("키", "밸류");
- RequestDispatcher : JSP로 응답페이지를 위임하기 위해 필요한 객체
//객체생성(메소드 이용)
RequestDispatcher 변수명 = request.getRequestDispatcher("응답페이지보낼JSP경로");
//포워딩 : JSP에 응답페이지 위임 요청
view.forward(request, response);
package com.kh.controller;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class RequestPostServlet
*/
@WebServlet("/test2.do")
public class RequestPostServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public RequestPostServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 인코딩 설정
request.setCharacterEncoding("UTF-8");
String name = request.getParameter("name");
String gender = request.getParameter("gender");
int age = Integer.parseInt(request.getParameter("age"));
String city = request.getParameter("city");
double height = Double.parseDouble(request.getParameter("height"));
String[] foods = request.getParameterValues("food");
System.out.println("name : "+name);
System.out.println("gender : "+gender);
System.out.println("age : "+age);
System.out.println("city : "+city);
System.out.println("height : "+height);
System.out.println("foods : "+foods);
// service - dao - db 처리완료 후 반환 처리를 마치고 사용자에게 응답화면 출력
// JSP에 보낼 객체 담기
request.setAttribute("name", name);
request.setAttribute("gender", gender);
request.setAttribute("age", age);
request.setAttribute("city", city);
request.setAttribute("height", height);
request.setAttribute("foods", foods);
// RequestDispatcher
// 1) 응답하고자 하는 뷰 (jsp)를 선택하면서 생성
RequestDispatcher view = request.getRequestDispatcher("views/responsePage.jsp");
// 2) 포워딩(jsp에게 위임)
view.forward(request, response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// System.out.println("doPost 작동되나?");
doGet(request, response);
}
}