반응형
아이디로 요소에 접근하기
document.getElementById("아이디명");
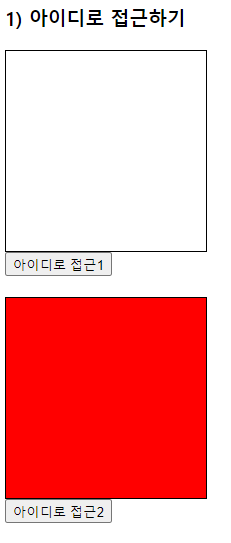
<h3>1) 아이디로 접근하기</h3>
<div class="area" id="area1"></div>
<button onclick="accessId();">아이디로 접근1</button>
<script>
function accessId(){
var area1 = document.getElementById("area1");
console.log(area1);
console.dir(area1);
// 선택된 요소에 속성들에 접근하여 값을 가져오거나 변경 가능
// 속성에 접근하고자 한다면 -> 선택된요소.접근할속성명
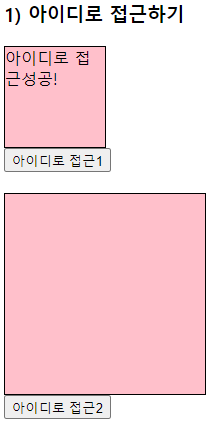
area1.innerHTML += "아이디로 접근성공! <br>";
// 선택된 요소에 스타일 변경
area1.style.width="100px";
area1.style.height="100px";
area1.style.backgroundColor="pink";
}
</script>
<br><br>
<div class="area" id="area2" style="background-color: red;"></div>
<button onclick="accessId2();">아이디로 접근2</button>
<script>
function accessId2(){
var area2 = document.getElementById("area2");
console.log(area2.style.backgroundColor); // 콘솔값 : red
if(area2.style.backgroundColor == "red"){
area2.style.backgroundColor="pink";
}else{
area2.style.backgroundColor="red";
}
}
</script>


반응형
'JavaScript/JQuery' 카테고리의 다른 글
| [JavaScript] 요소 접근하여 가져오기 - class 속성 (0) | 2022.04.29 |
|---|---|
| [JavaScript] 요소 접근하여 가져오기 - name 속성 (0) | 2022.04.29 |
| [JavaScript] 요소 접근하여 가져오기 - 태그명 (0) | 2022.04.29 |
| [JavaScript] 데이터 입출력 (0) | 2022.04.29 |
| [JavaScript] 자바스크립트 개요 및 인라인, 내부, 외부 방식 (0) | 2022.04.28 |