반응형
네임 속성값으로 요소에 접근하기
document.getElementsByName("name속성값");
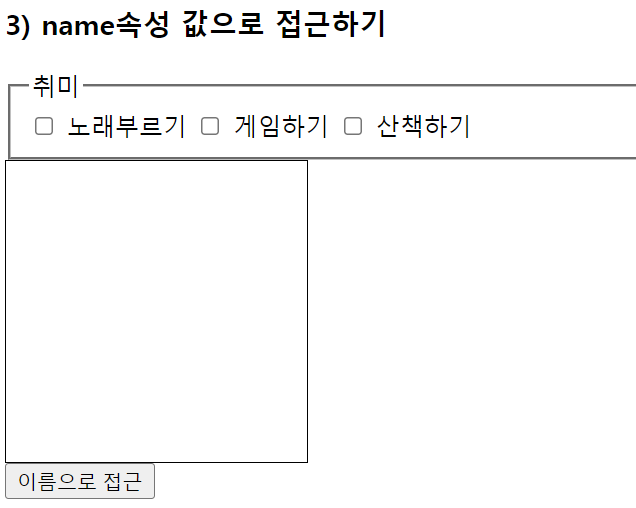
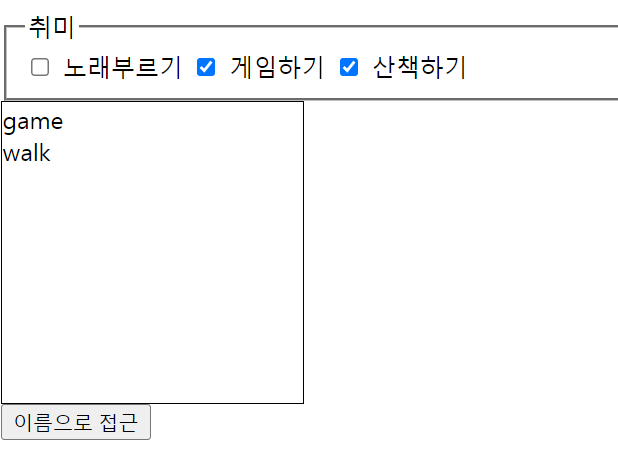
<h3>3) name속성 값으로 접근하기</h3>
<form action="">
<fieldset>
<legend>취미</legend>
<input type="checkbox" name="hobby" id="sing" value="sing">
<label for="sing">노래부르기</label>
<input type="checkbox" name="hobby" id="game" value="game">
<label for="game">게임하기</label>
<input type="checkbox" name="hobby" id="walk" value="walk">
<label for="walk">산책하기</label>
</fieldset>
</form>
<div class="area" id="area3"></div>
<button onclick="accessName()">이름으로 접근</button>
<script>
function accessName(){
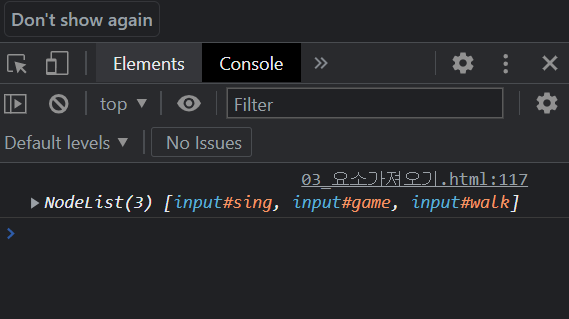
var hobby=document.getElementsByName("hobby");
console.log(hobby);
var checkedoption="";
for(var i=0; i<hobby.length; i++){
if(hobby[i].checked){
checkedoption+=hobby[i].value+"<br>";
}
}
var div3 = document.getElementById("area3");
div3.innerHTML=checkedoption;
// 한줄로한다면
// document.getElementById("area3").innerHTML=checkedoption;
}
</script>


반응형
'JavaScript/JQuery' 카테고리의 다른 글
| [JavaScript] 요소 접근하여 가져오기 - 선택자 활용 (0) | 2022.04.29 |
|---|---|
| [JavaScript] 요소 접근하여 가져오기 - class 속성 (0) | 2022.04.29 |
| [JavaScript] 요소 접근하여 가져오기 - 태그명 (0) | 2022.04.29 |
| [JavaScript] 요소 접근하여 가져오기 - id 속성 (0) | 2022.04.29 |
| [JavaScript] 데이터 입출력 (0) | 2022.04.29 |