반응형
GET 방식의 특징
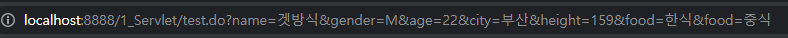
- GET 방식으로 요청하는건 URL의 Header 영역에 데이터들을 포함시켜 요청
-> 사용자가 입력한 값(데이터)들이 URL에 노출
-> 보안유지가 불가능
-> 로그인, 회원가입의 경우 부적합 - Header 영역은 전송하는 길이에 제한이 있음
-> 방대한 데이터를 담았을 경우 초과된 데이터는 절단되어 넘어감
-> 게시판 작성의 경우 부적합 - 장점은 URL에 입력데이터가 노출되지 때문에 즐겨찾기(북마크) 가능=>재요청가능
-> 검색 기능의 경우 적합
GET 방식으로 요청하여 응답페이지 받기
@index.html
<h3><a href="views\requestTest_GET.html">GET방식 테스트</a></h3>@views-requestTest_GET.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>GET 방식으로 요청 후 응답페이지 받아보기</h1>
<h2>개인 정보 입력 - GET</h2>
<!-- 절대경로 -->
<form action="/1_Servlet/test.do" method="get">
<ul>
<li>
이름 : <input type="text" name="name">
<!-- input태그 사용시 key값은 name으로 선택되니 반드시 만들어 넘겨야한다 -->
</li>
<li>
성별 :
<label for="gender">남자</label>
<input type="radio" name="gender" id="gender" value="M">
<label for="gender">여자</label>
<input type="radio" name="gender" id="gender" value="W">
</li>
<li>
나이 : <input type="number" name="age" id="">
</li>
<li>
사는 지역 :
<select name="city" id="">
<option>서울</option>
<option>경기</option>
<option>강원</option>
<option>부산</option>
<option>대구</option>
<option>대전</option>
<option>울산</option>
<option>인천</option>
<!-- 텍스트값을 value로 넣을거라 value 지정안함(삭제) -->
</select>
</li>
<li>
키 : <input type="range" name="height" min="100" max="300" id="">
</li>
<li>
좋아하는 음식(다중선택 가능) :
<!-- input[name="food"]*5 -->
한식<input type="checkbox" name="food" value="한식"> /
중식<input type="checkbox" name="food" value="중식"> /
일식<input type="checkbox" name="food" value="일식"> /
양식<input type="checkbox" name="food" value="양식"> /
분식<input type="checkbox" name="food" value="분식">
<!-- checkbox 사용시 같은 묶음으로 묶어줄 경우 radio버튼과 마찬가지로
key값을 동일하게 지정한다
단, 한개의 key값에 여러개의 value가 묶여 넘겨진다-->
</li>
<li>
<input type="submit" value="전송">
<input type="reset" value="리셋">
</li>
</ul>
</form>
</body>
</html>


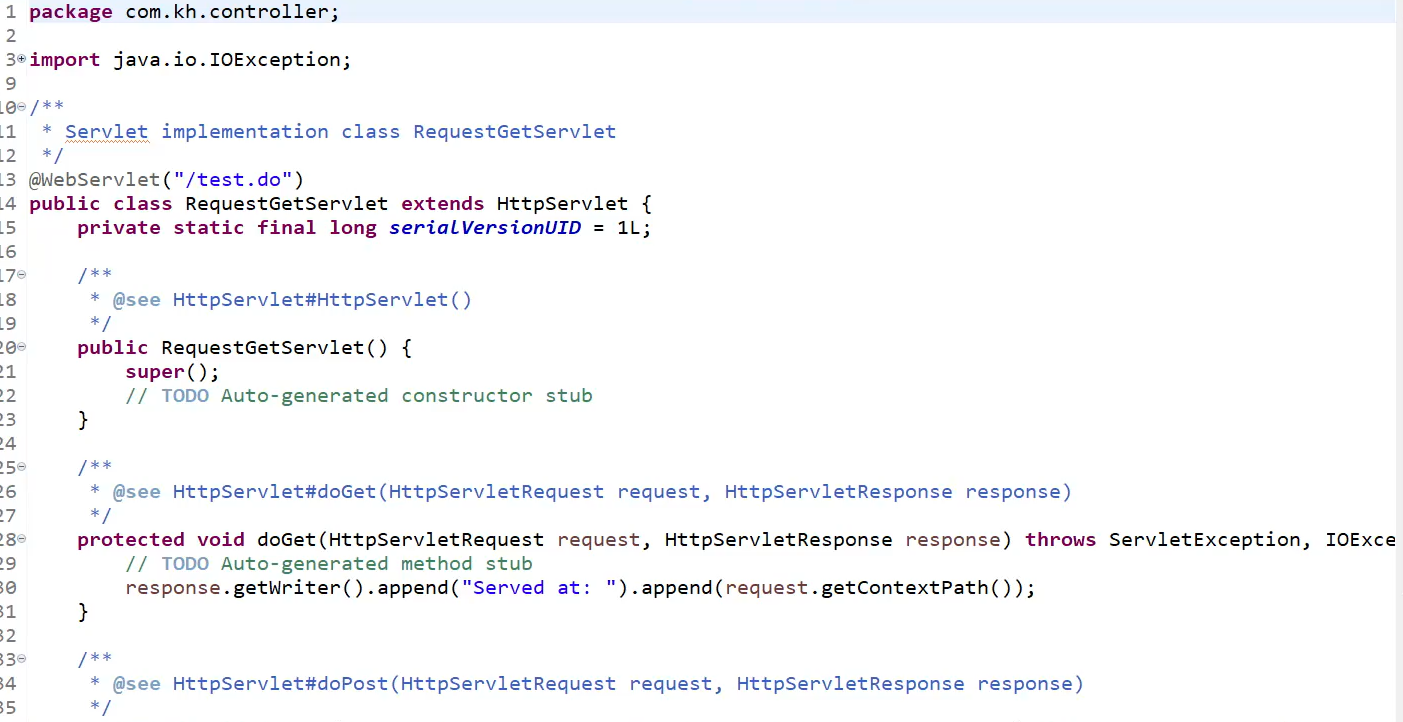
서블릿 코드
new-servlet



위의 <form action="/1_Servlet/test.do" method="get"> 코드를 통해 폼태그 값을 가지고
아래 서블릿 코드 중 @WebServlet("/test.do")로 연결되어 값이 담긴다
doGet method
- Get방식 사용하여 서블릿 호출 될 경우, doGet 메소드 바로 호출
HttpServletRequest : 요청 처리 객체, 사용자가 입력한 값, 요청 전송방식, 사용자 ip 등 전달된 데이터가 담긴다
HttpServletResponse : 응답 처리 객체
- 요청 처리 시 요청 시 전달된 값(사용자가 입력한값)을 꺼내야한다
(key-value 형태로 이루어져 있으며 여기서 key는 속성의 name)
request의 parameter 영역으로 부터 전달된 데이터를 꺼내는 메소드
request.getParameter("키값") => value값이 1개 일 때, 반환타입 String(자료형 변환시 형변환 필요)
request.getParameterValues("키값") => value값이 2개 이상일때, 반환타입 String[]
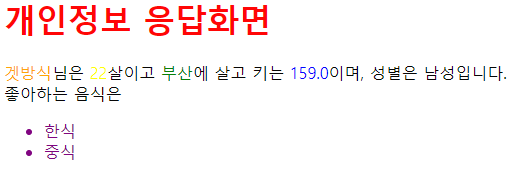
- response 객체를 통해 사용자에게 html(응답화면) 전달
이 출력내용은 html형식이고 인코딩은 utf-8이다 라고 전달
response.setContentType("text/html; charset=UTF-8");
@controller-RequestGetServlet.java
package com.kh.controller;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class RequestGetServlet
*/
@WebServlet("/test.do")
public class RequestGetServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public RequestGetServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String name = request.getParameter("name");
String gender = request.getParameter("gender");
int age = Integer.parseInt(request.getParameter("age"));
String city = request.getParameter("city");
double height = Double.parseDouble(request.getParameter("height"));
// 체크박스와 같이 복수개의 정보를 받을떈 배열로 받는다
String[] foods = request.getParameterValues("food");
System.out.println(name);
System.out.println(gender);
System.out.println(age);
System.out.println(city);
System.out.println(height);
System.out.println(foods);
if(foods==null) {
System.out.println("foods : " + "없음");
}else {
System.out.println("foods : " + String.join(",", foods));
// 배열에 있는 모든값들을 구분자를 통해서 하나의 문자열로 반환시켜주는 메소드 String.join("구분자",배열);
}
response.setContentType("text/html; charset=UTF-8");
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}반응형
'Servlet/JSP' 카테고리의 다른 글
| [JSP] getAttribute (0) | 2022.05.02 |
|---|---|
| [JSP] JSP 기초 - 스크립팅원소, 지시어, 주석 (0) | 2022.05.02 |
| [Servlet/JSP] Servlet과 JSP 기본 정의 (0) | 2022.05.02 |
| [Servlet] POST 방식 요청 (0) | 2022.05.01 |
| 기본환경구축 (0) | 2022.04.28 |